Login Facebook
Login Facebook
September 25, 2021
How to config Application on Facebook Developer
1. Go to https://developers.facebook.com and login with your account.
2. Click on Add new application button and Create new with your application.
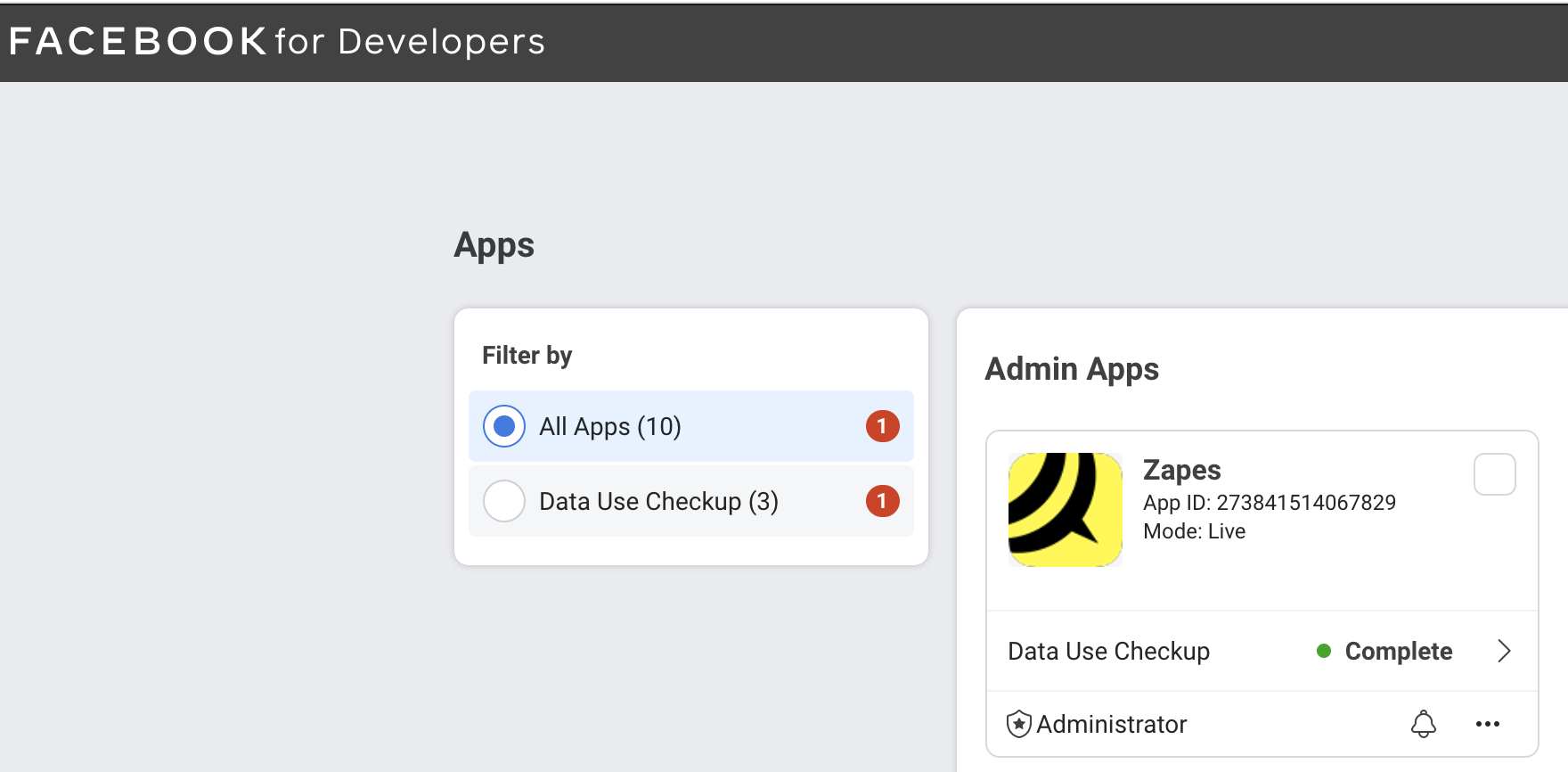
3. After created, you see like so:
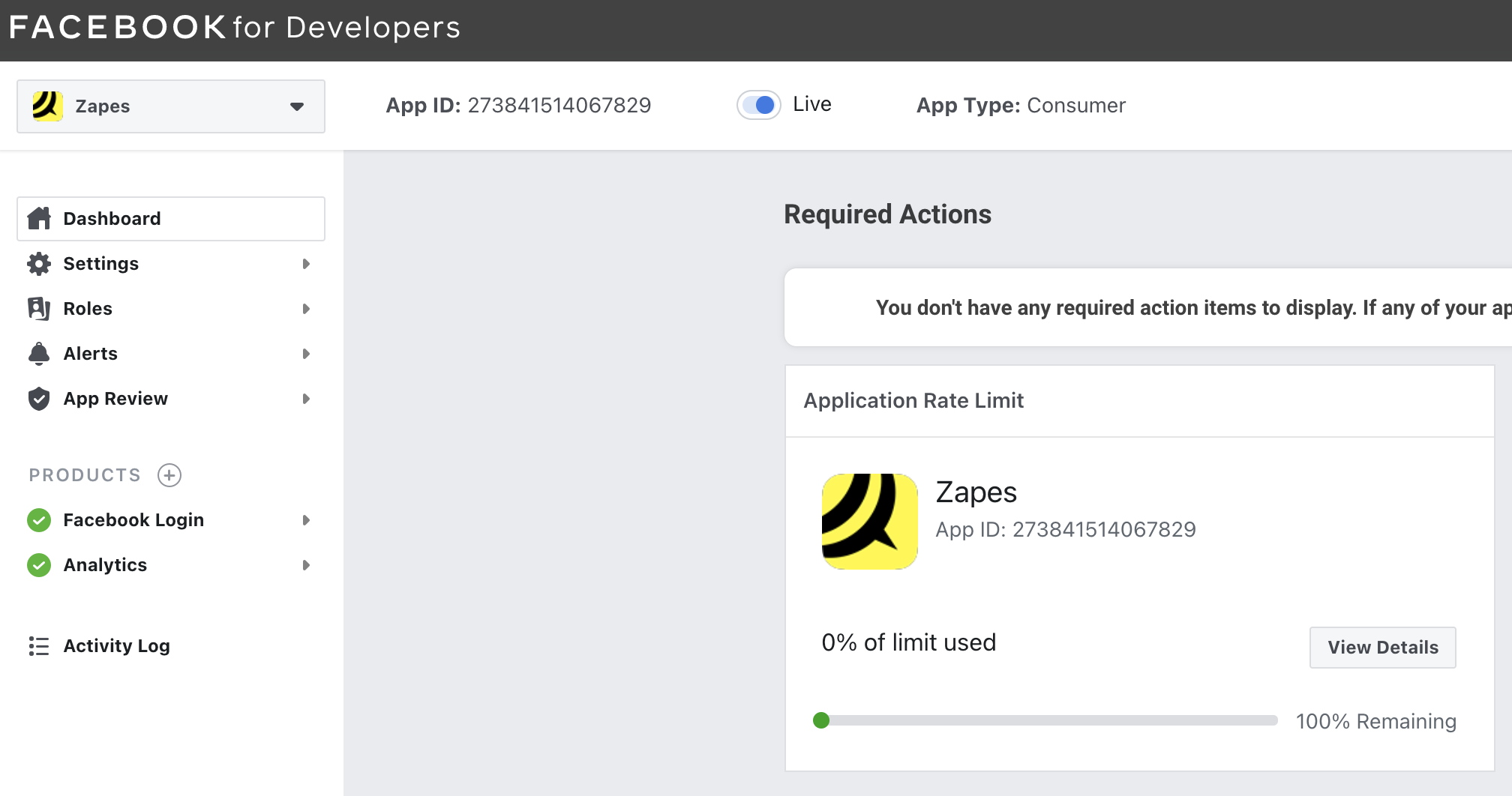
4. Choose your app and Go to Settings -> Information basic and update more info:
- Name
- Contact email
- URL Privacy
- Logo
- Category
After complete, please save.
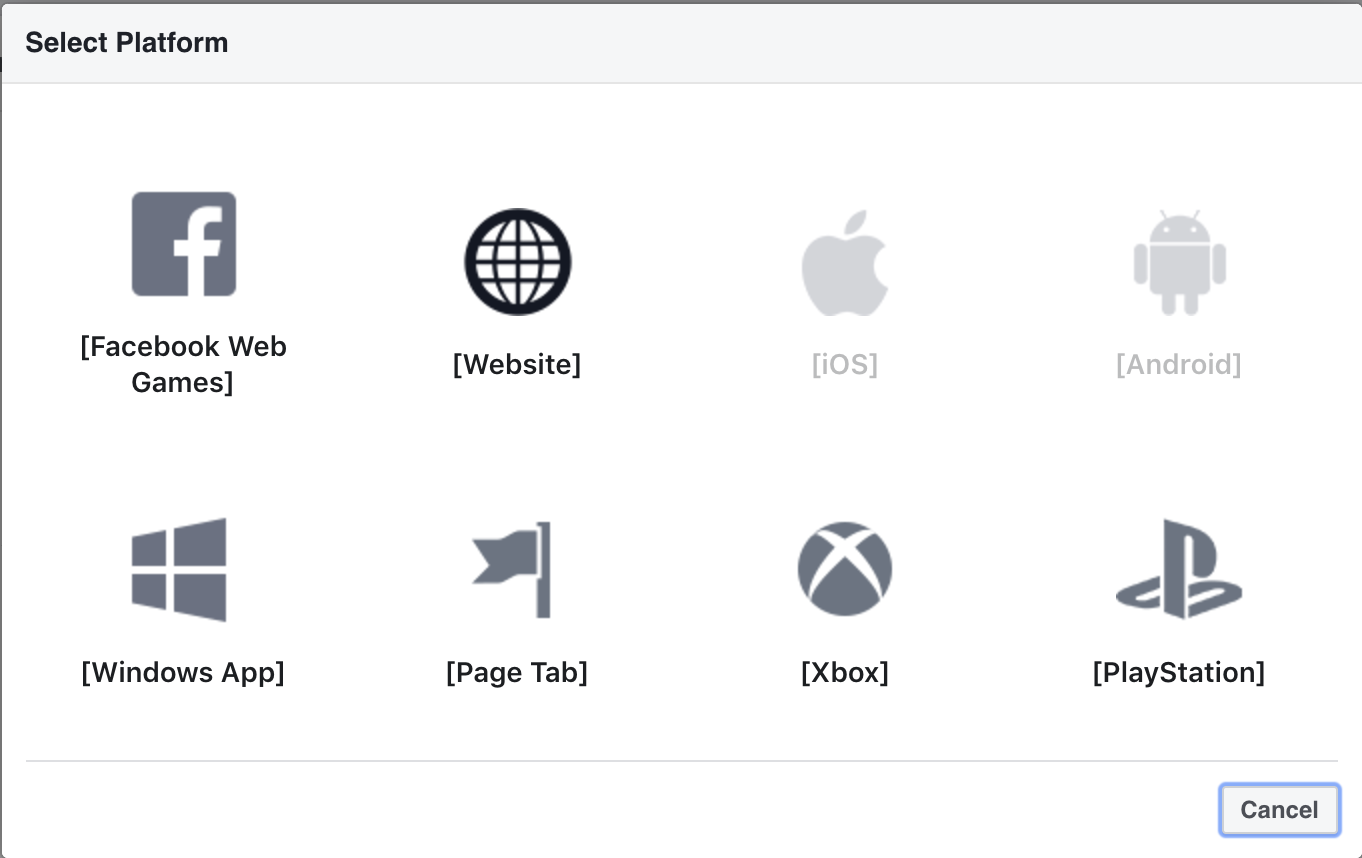
5. On very bottom, click to Add Platform and choose iOS or Android
6. Complete more field for iOS and Android
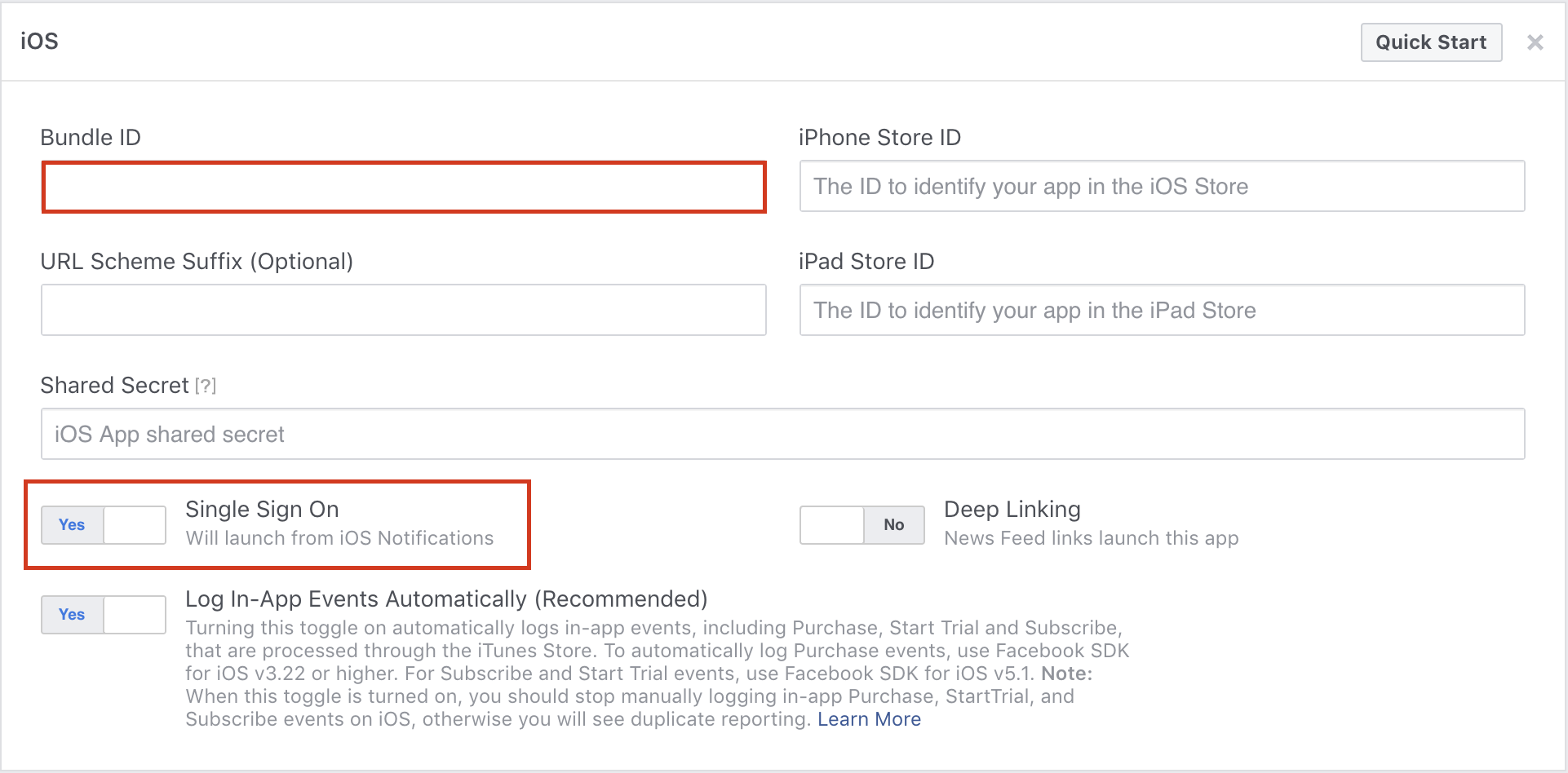
* iOS:
-
- Insert Bundle ID
- Turn on Single Sign On
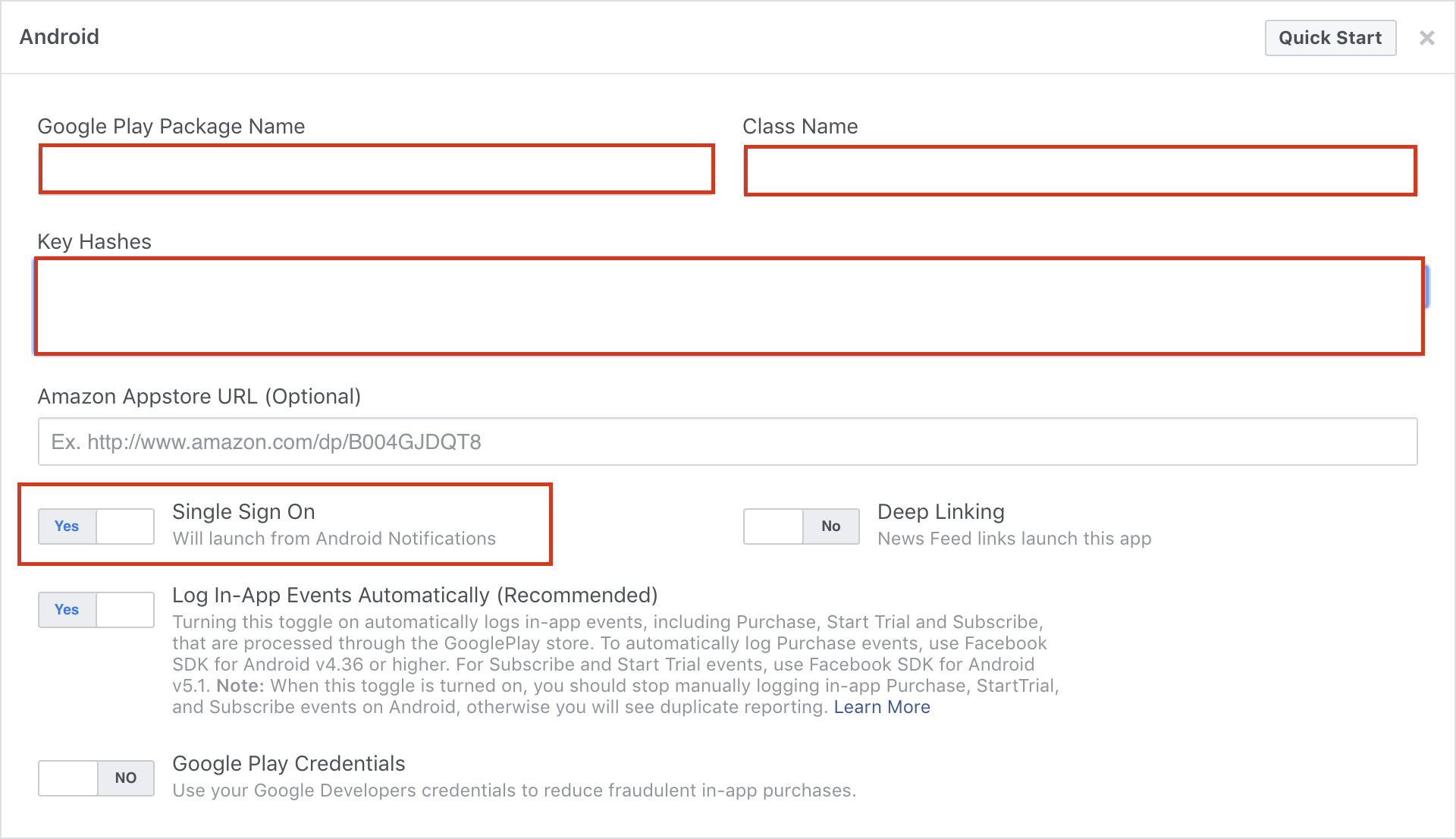
* Android:
-
- Insert Package Name
- Insert Class Name (ex: your.package.name.MainActivity)
- Insert Key Hash for developer and production, details:
https://developers.facebook.com/docs/android/getting-started/
-
- Turn on Single Sign On
How to config Application on React Native Application
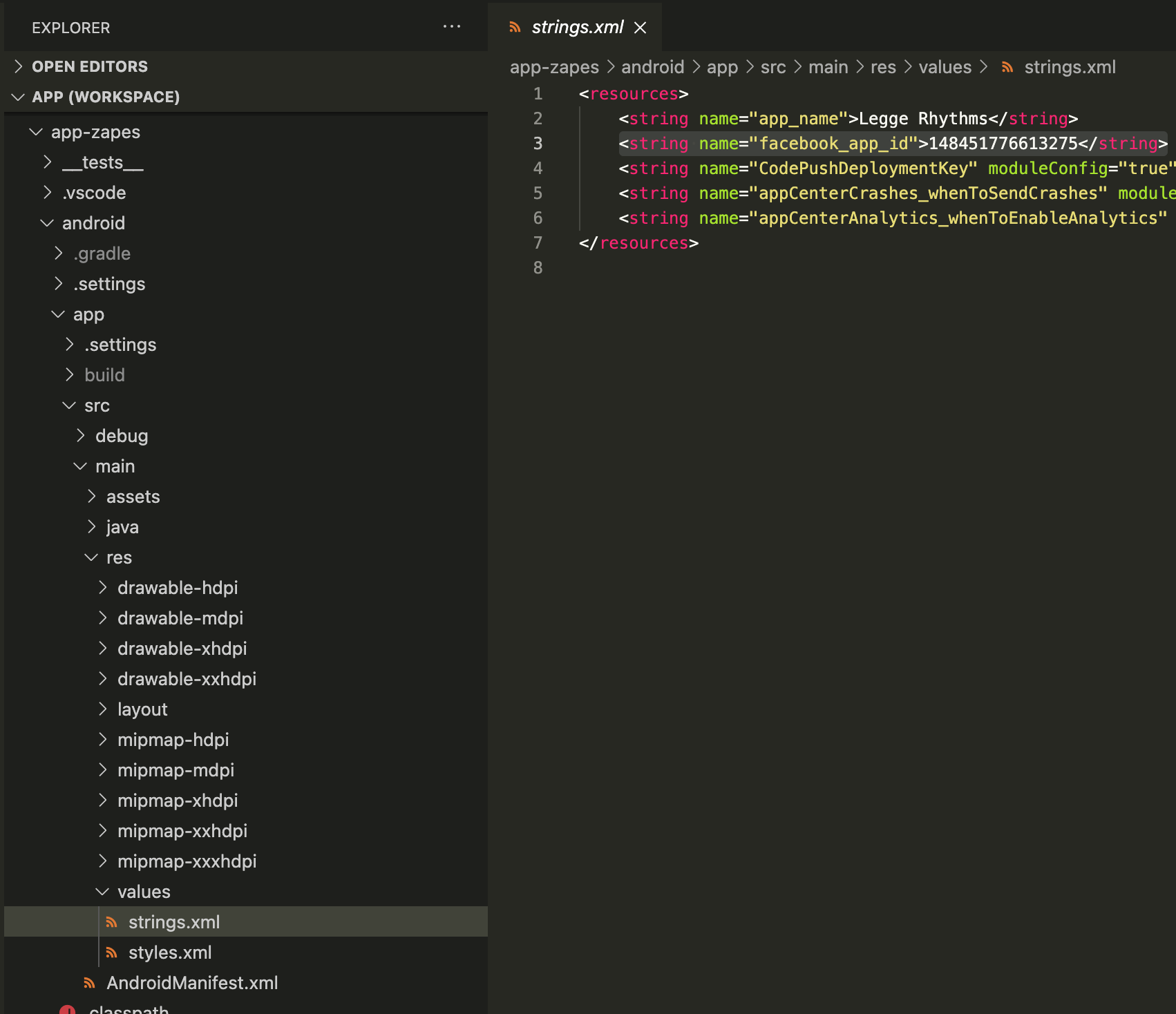
1. Android platform:
- Go to string.xml from android/app/src/main/res/values.
- Replace facebook_app_id with your ID facebook app.
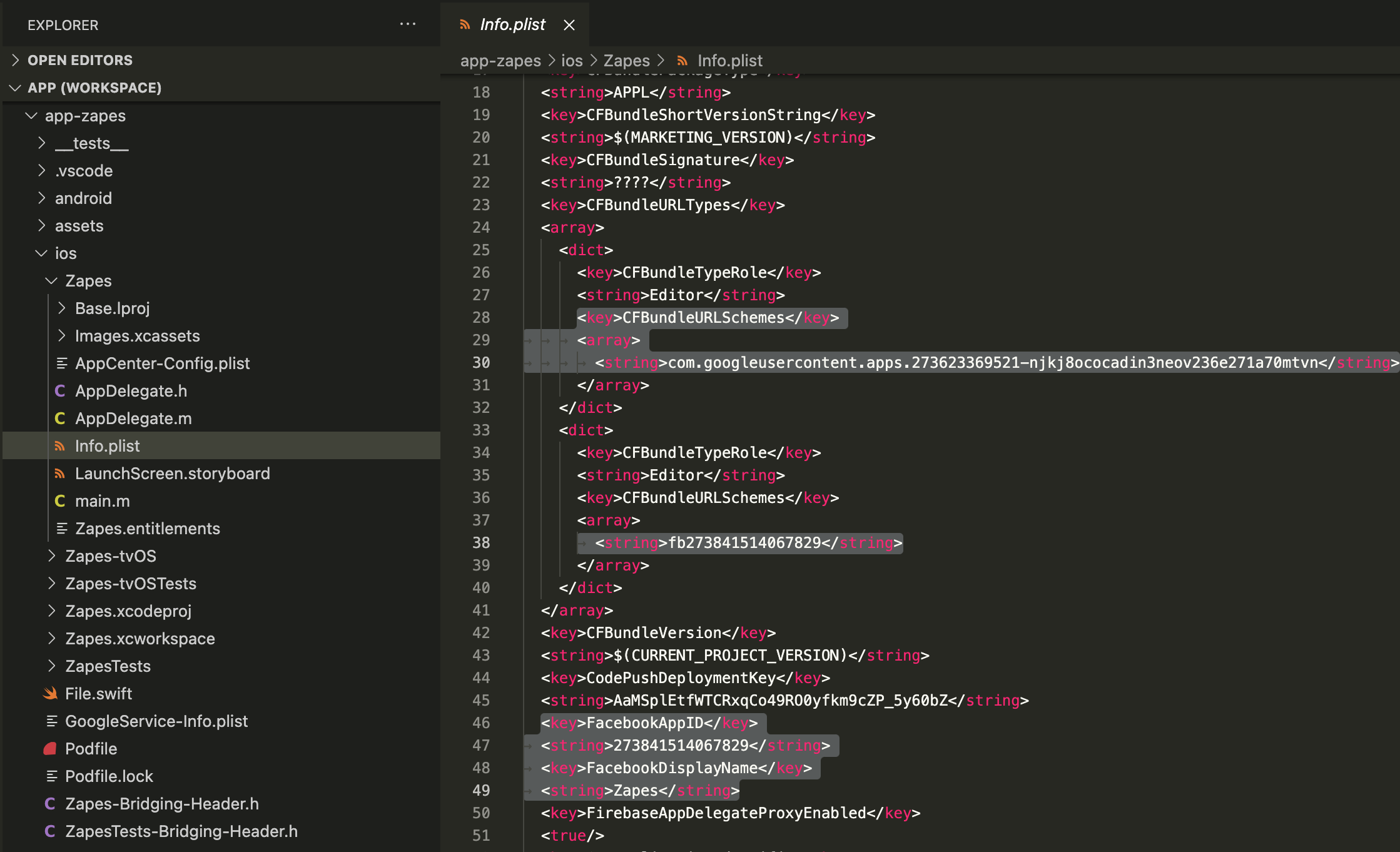
2. iOS platform:
- Go to info.plist from ios/nameapp
- Replace fb230164674773112 with “fb” + your ID facebook app
- On key FacebookAppID, replace with “fb” + your ID facebook app.
- On key FacebookDisplayName, replace with your name app facebook.