Customization
Customization
In this article
Change the default Web Server
In order to the app can fetch data from the backend, you have to open src/config/index.js and edit the hostSocket and host option:
- hotSocket: web socket for realtime chat.
- hot: web API to collect data.
Customize the color component
Open src/config/index.js file in the project.
You could change most of colors in COLORS section.
For example, you could change olor of the headline to any color you like, then reload the app to see the effect.
Customize the default language
*Note: Application mobile just change language from the web setting.
By default we use English as the default language, if you need to change to your local language please modify as below:
- WEB BACKEND:
Step 1: copy default text file config/locales/en.json then translate to your language eg: de.json
Step 2: Go to config/custom.js , find “LANGUAGES” and insert your language to:
- APPLICATION MOBILE:
Step 1: copy default text file src/config/language/locales\en.js then translate to your language eg: de.js
Step 2: go to src/config/language/i18n.js and import your language: (line 5: import “de” + line 18: add translation)
Step 3: go to src\config\index.js and find this line.
Step 4: Define your language to the bottom and insert all key + text to it:
Change the logo and Icons
In order to change icon, go to src\config\index.js and change your icons to what you want.
In order to change logo:
Android: go to android\app\src\main\res\mipmap-hdpi\ic_launcher.png and replace ic_launcher file to your logo, also replace other dimensions: mipmap-mdpi,mipmap-xhdpi, mipmap-xxhdpi, mipmap-xxxhdpi
For iOS: Open XCode: and change Images.xcassets – AppIcon.appiconset
Change the splash screen
For Android go to: android\app\src\main\res\drawable-xxxhdpi\splash.png then replace the splash file to what you want. Please change also on other dimensions: drawable-xxhdpi
For iOS please refers : https://medium.com/the-react-native-log/change-default-launch-screen-in-react-native-ios-app-544f94f1e947
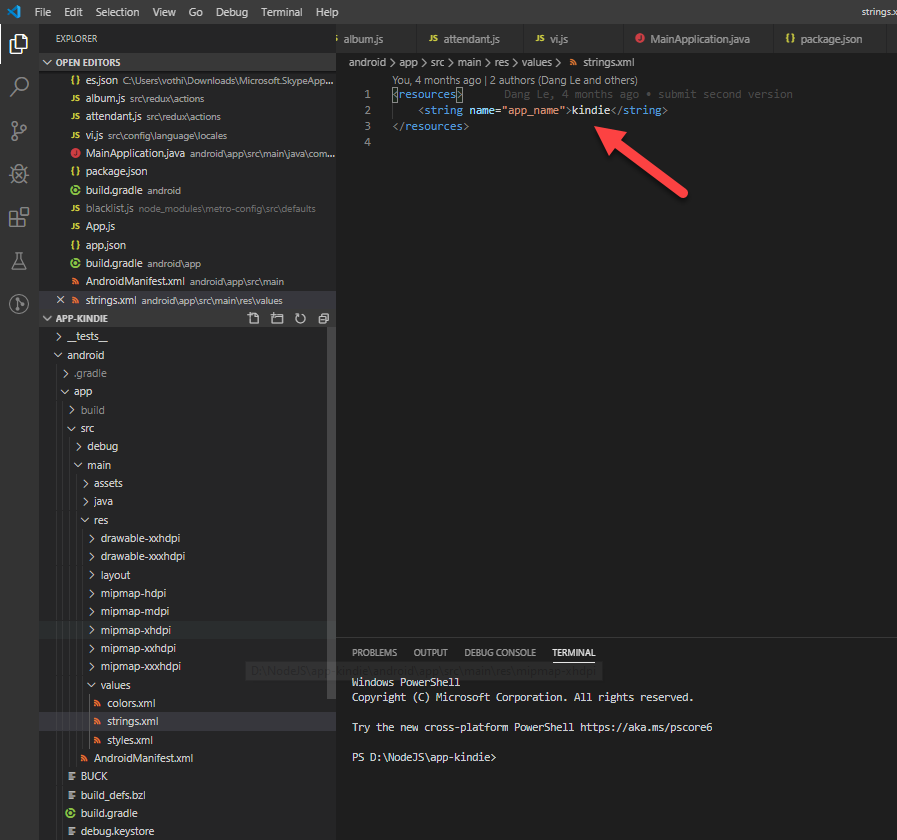
How to config App name
Open file android/app/src/main/res/values/strings.xml and change to your App name.
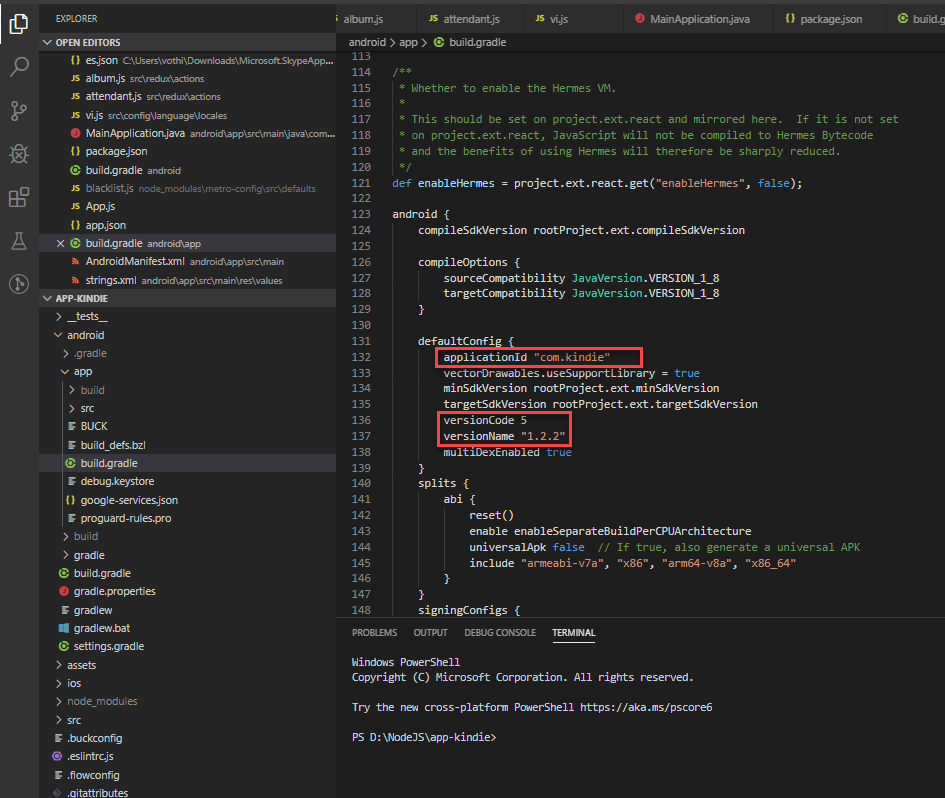
How to config build version and application Id
Open file android/app/build.gradle and change to your name own.